In web design, every element on a website plays a vital role in creating an aesthetically pleasing and functional design. However, the role of empty space, also known as white space, is often overlooked or misunderstood. White space refers to the area between design elements, including margins, padding, and line spacing. While it may seem counterintuitive to leave space blank, white space can have a significant impact on the overall look and feel of a website.
In Vietnam, using white space effectively can create a visually pleasing and balanced website design. However, it’s essential to understand how to use white space effectively to avoid clutter and confusion. In this post, we will explore the role of white space in web design and provide best practices for Vietnam websites to use white space effectively. We will also discuss how white space can enhance user experience and improve website functionality. By the end of this post, you will have a better understanding of how to use white space to create a clean, visually appealing, and user-friendly website design for your Vietnam business.
I. Creating Visual Hierarchy with White Space:
White space is an essential design element that can create visual hierarchy on a website. By leaving blank spaces between design elements, such as text, images, and buttons, designers can create a natural flow of visual hierarchy that directs users’ attention to the most important elements on the page. This can be achieved by using larger amounts of white space around the most important elements or by strategically placing design elements in relation to each other.

Solution: Use white space strategically to create visual hierarchy and direct users’ attention to the most important elements on the page, such as call-to-action buttons, headlines, and images. By doing so, users are more likely to engage with the important elements of the page, which can improve the overall user experience and drive conversions.
II. Enhancing Readability and Legibility with White Space:
White space can improve readability and legibility on a website, making it easier for users to read and understand content. Adequate spacing between lines of text and paragraphs can make the text easier to read, especially for users with visual impairments. Additionally, white space can also help to separate content and design elements, making it easier for users to navigate the website and find what they are looking for.

Solution: Use appropriate spacing between lines of text and paragraphs, and ensure that there is enough space between design elements to improve readability and legibility. By doing so, users can easily consume the content and navigate the website, which can improve the overall user experience.
III. Creating a Clean and Minimalist Design with White Space:
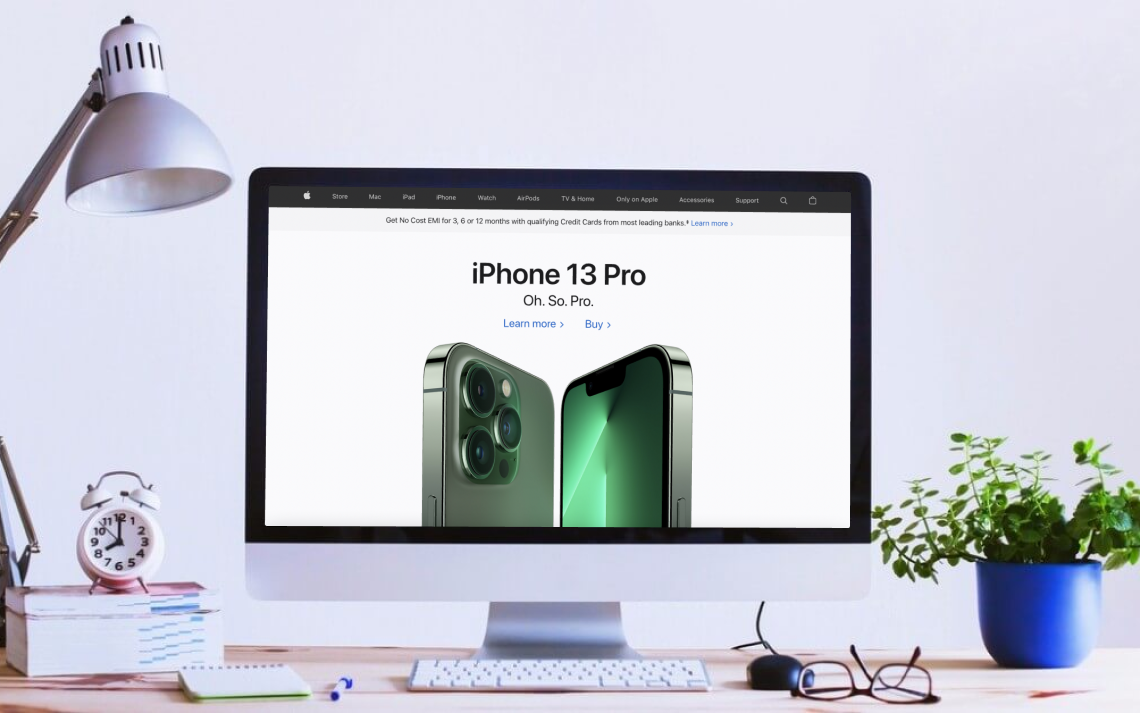
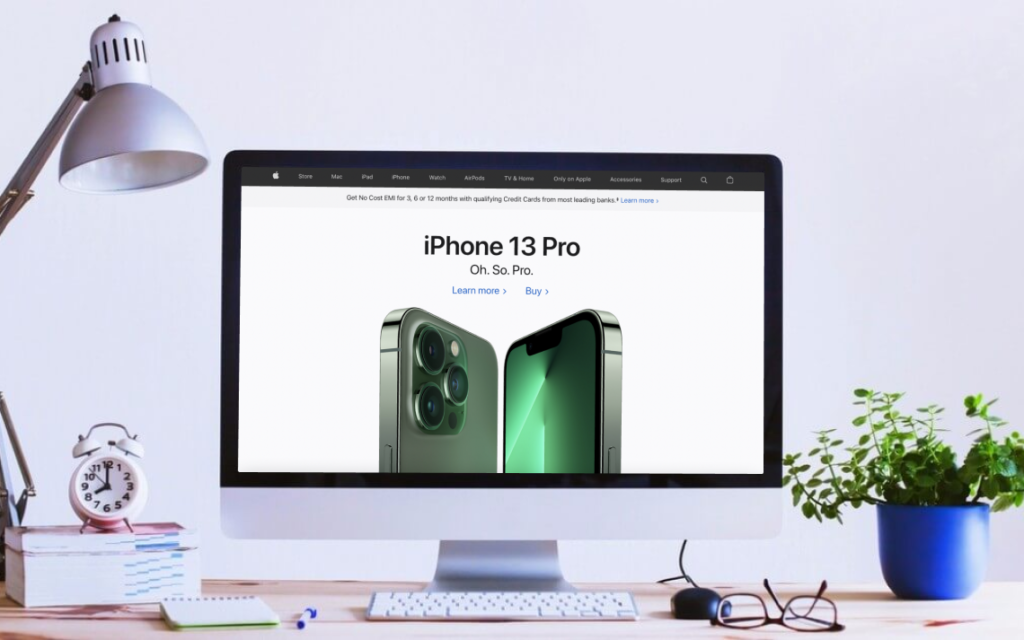
Using white space can create a clean and minimalist website design, which can enhance the user experience and create a sense of sophistication. A clean and minimalist design can help to remove clutter and unnecessary design elements that can distract users from the important elements on the page. This can make it easier for users to focus on the content and engage with the website.
Solution: Use white space to create a clean and minimalist design, removing clutter and unnecessary design elements that can distract users. By doing so, users can focus on the important content and design elements, which can improve the overall user experience.
IV. Balancing White Space with Content and Design Elements:
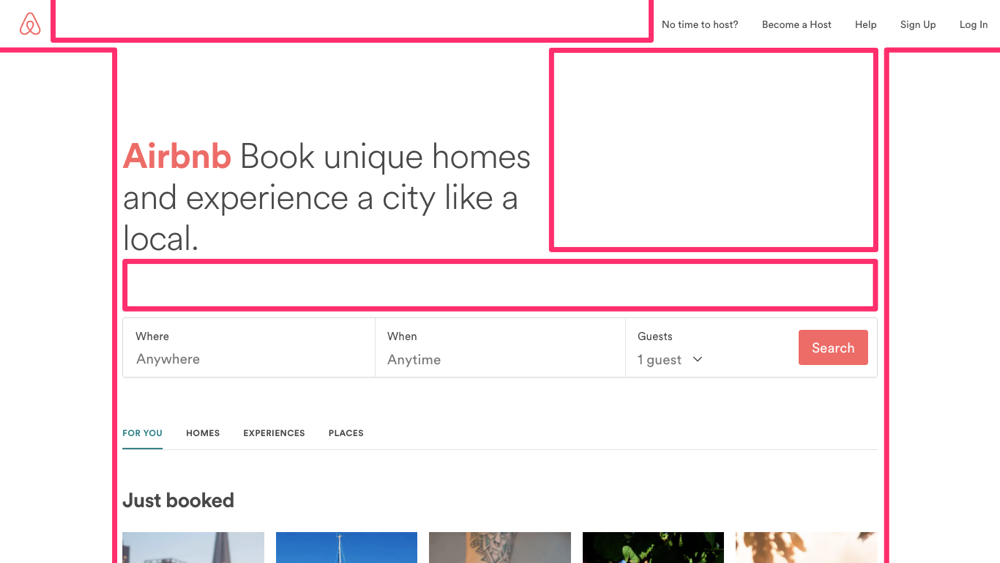
Balancing white space with content and design elements is crucial to create a visually appealing and balanced website design. Overusing white space can make the website look empty, while not using enough white space can make the website look cluttered and overwhelming. Therefore, it is important to find the right balance between white space, content, and design elements.

Solution: Use white space to balance content and design elements, creating a visually pleasing website design. By doing so, the website can look well-structured and easy to navigate, which can improve the overall user experience. Additionally, a balanced website design can also create a sense of professionalism and sophistication, which can enhance the brand’s image and reputation.
In conclusion, white space plays a crucial role in web design, creating visual hierarchy, enhancing readability and legibility, creating a clean and minimalist design, and balancing content and design elements. In Vietnam, using white space effectively can create a visually pleasing and balanced website design that enhances the user experience. By creating visual hierarchy, enhancing readability and legibility, creating a clean and minimalist design, and balancing white space with content and design elements, Vietnam websites can use white space effectively in their web design.
Key Points Summary:
- White space can create visual hierarchy on a website, directing users’ attention to the most important elements on the page.
- White space can improve readability and legibility on a website, making it easier for users to read and understand content.
- Using white space can create a clean and minimalist website design, which can enhance the user experience and create a sense of sophistication.
- Balancing white space with content and design elements is crucial to create a visually appealing and balanced website design.
Contact us today to learn how we can help you use white space effectively in your web design for your business in Vietnam.